
ManHealth Companion App
ManHealth Community
Interaction designer
16 weeks
Adobe XD
A companion app that focuses on sharing emotions and providing easy communication between the ManHealth community, outside of group sessions.
Overview
Problem
Working in a group, design an application that improves communication within the ManHealth community, without removing face to face interactions.
Solution
ManHealth Companion app, provides support to the ManHealth community, by connecting members outside of support groups, and continuing the sharing of emotions, keeping them engaged and motivated.
Process

Discover
Background Research
As we are working with an organisation, we conducted secondary background research about ManHealth and its brand. This allowed us to also stay in line with the ManHealth branding and message.

Interview
To further our background research we held an interview with the CEO and founder of ManHealth. This gave us an opportunity to learn more about the ManHealth community and how the organisation works.
Findings
Main issue is keeping the ManHealth community in communication and connected to one another, especially as it becomes larger.
Currently use lots of platforms to communicate and is hard to keep track.
They're not wanting to replace face to face group sessions.
Focus Groups
To gain specific insights from the potential target audience, we conducted focus group interviews with the ManHealth community, which included members and group leaders.
We recorded the interviews and wrote up the transcript, to analyse later on.



Competitor Analysis
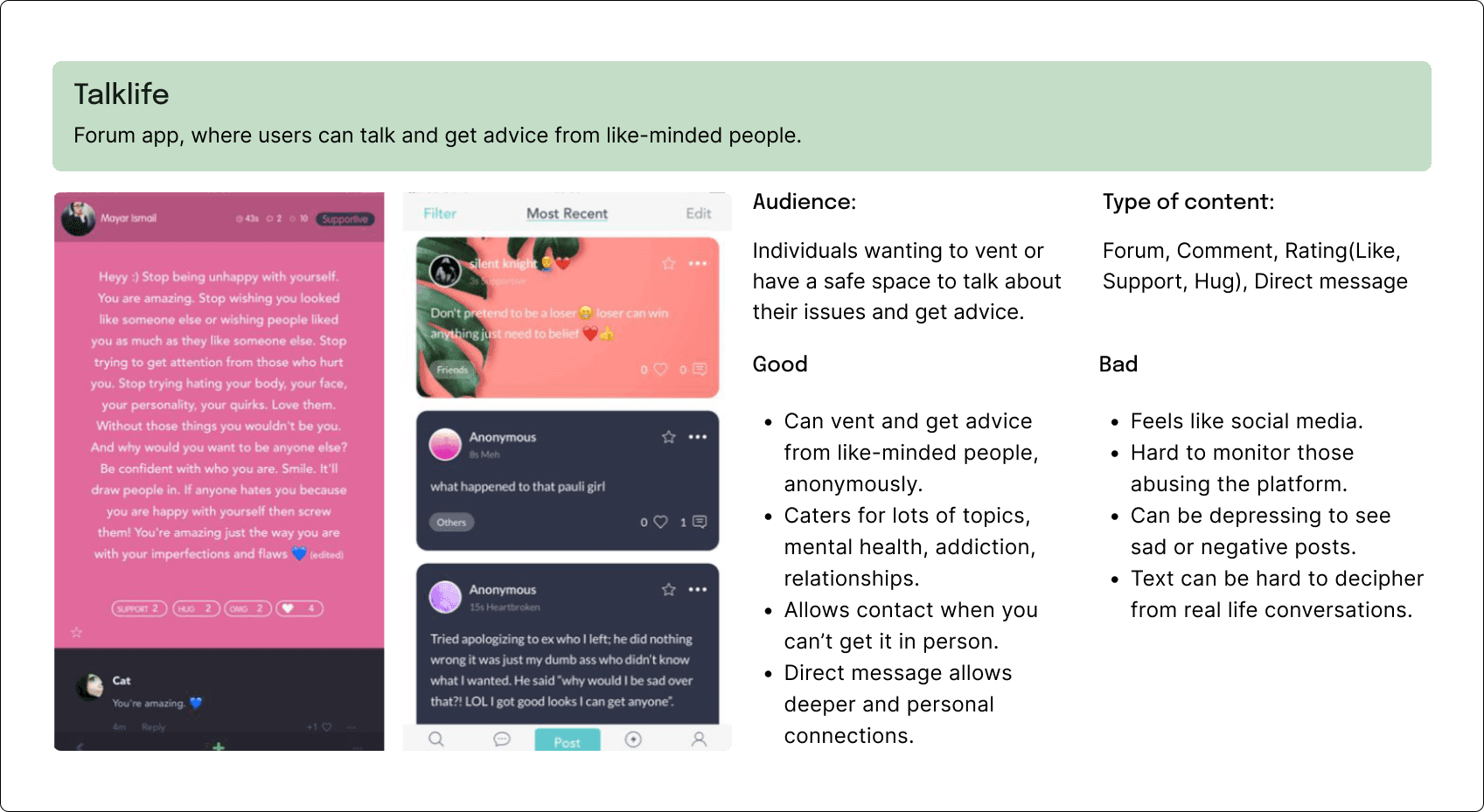
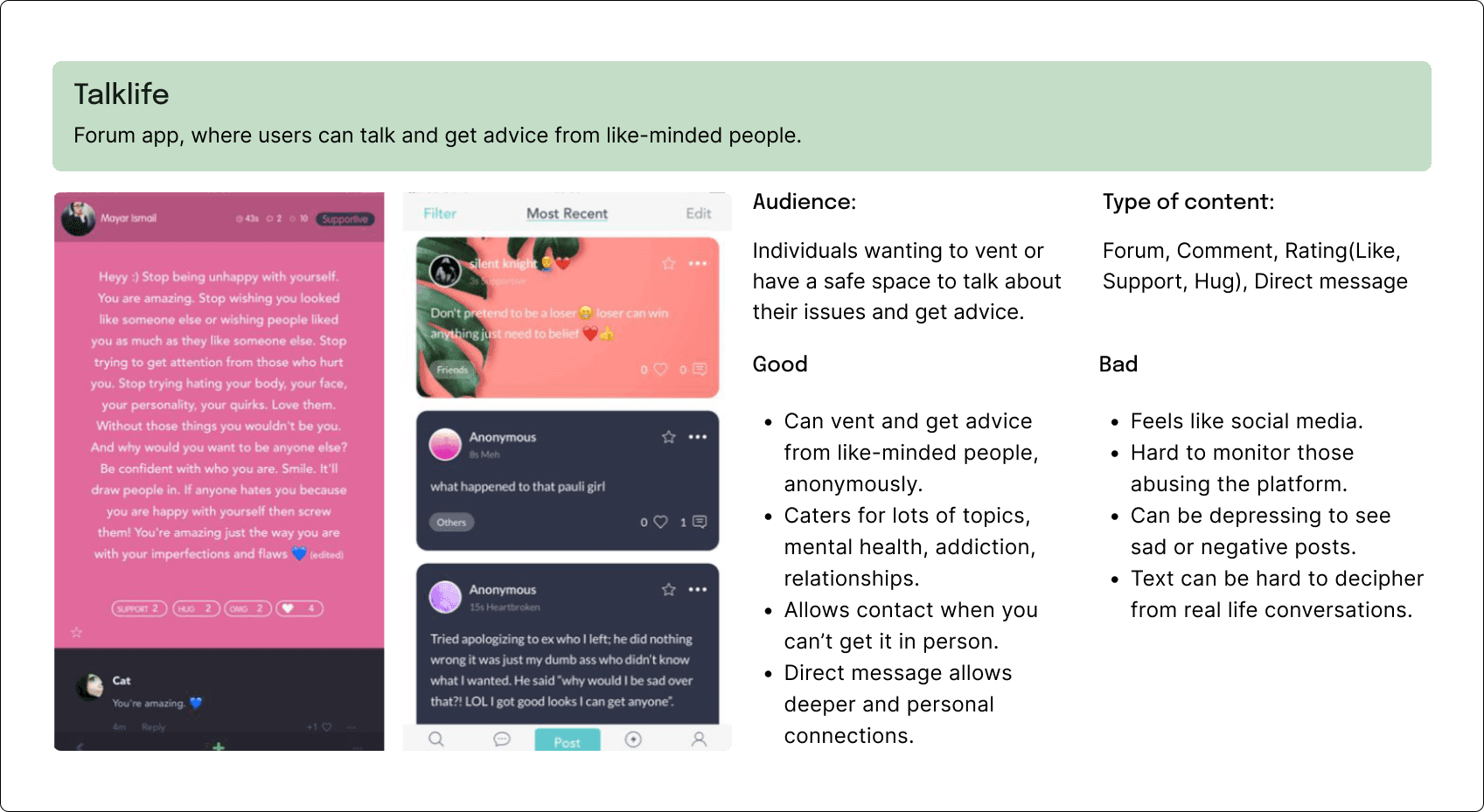
From the research, we found specific digital applications which members of the ManHealth community used to support their mental health, so we conducted competitor analysis.



Define
Point Of View
Using the focus group transcripts and interview findings, we highlighted key responses and grouped them into categories using sticky notes.
We categorised them into Goals & Needs, Technology, Participants, Behaviours, Environment and Barriers of Communication, and developed links between them.

We organised our findings with a point of view table, allowing us to develop multiple problems that could be addressed.
Goals & Needs

Technology

Participants

Behaviours

Environment

Barriers of Communication

How Might We Statements
To summarise our findings and prepare us for the ideation phase, we formulated how might we statements.
How might we improve communication outside of group sessions without removing face to face interactions?
How might we ensure a trustworthy and non-judgemental space for ManHealth community?
How might we introduce ManHealth to new members in a welcoming and simple way?
How might we make members of the ManHealth community more aware of their mental health?
How might we pin-point relevant information/resources to members of the ManHealth community?
Ideate
Brainstorming
Using the how might we statements and insights, we began to brainstorm ideas and potential features.

Sketching
We then sketched out ideas and came to three potential concepts, regarding communication, raising awareness and tracking progress.



Concepts
For the concepts we decided to split them between the team and develop them further from our combined sketches.
Concept 1: ManHealth Companion
Research insights
“Members need to be able to communicate with everyone in the organization more easily “
“ManHealth facilitators need a convinient quick system to easily post and share information with all of the groups and to know they have received the messages “
The ManHealth Companion App aims to create a system that allows everyone in the organisation to communicate with ease.
It aims to bring flexibility and expandability for when the organisation grows and keep a level of control for the people in charge.
Persona



Features
Group chats and individual chats for messaging outside of sessions.
A hierarchy system that allows for control to who has access to what. With this system groups can talk to each other but members can't directly talk to members from another group.
News feed where information can be posted that can be seen by everyone.
New event system that is tied to the information hub.
Emergency call button directing to Calm helpline.
Concept 2: MentNews
Research insights
"Members need a digital platform which they can share information and videos used in sessions"
"Members want to be more aware of their condition and services available to them"
This concept will help members search, find and share resources, and learn about their conditions.
The information provided includes resources related to fundraisers, mental health conditions, treatments and available services, however it will not advise them to take these treatments and go to these services.
Persona



Features
Pinning posts to find resources quickly.
Menu splits resources and search tool to help find and search for resources quicker.
Share button to help spread awareness.
Search and join events.
Articles are audio recorded, so users can listen if they prefer not to read.
Concept 3: ManHealth Mood Diary
Research insights
"Group leaders want to be aware of how members feel and when they need additional support."
"It is difficult to share their emotional state and stay open, especially when they are new in the group.
"Need a trustworthy service created only for ManHealth community""
Mood Diary, is a safe space for members to rate their daily mood and describe thoughts without any judgment.
Only group leaders will have access to the Mood Diary, which will help them to see if members need additional support and monitor their overall progress.
Persona



Features
Members can choose between five categories to rate their emotional state.
Members can add extra text to provide further explanation about their feelings.
Every user will be able to see their Mood History - monthly statistics, built from collected data.
Based on user’s results from their daily mood ratings, the app suggest articles or videos related to their mental state.
Every 6 weeks members will receive a reminder to complete the Warwick-Edinburgh Mental Wellbeing Scale assessment.
Feedback & Decision
We presented our concepts to the rest of the class and ManHealth representatives to gain feedback.

Chosen concept
Taking in the feedback we decided to merge the concepts and features into one single app.
This app would focus on sharing emotions, that allows easier communication, tracking and raised awareness.
Design
Information Architecture
To begin the development stage, we built a site map to determine our essential content and features. As the ManHealth community features a broad age range, we wanted to build an app that is intuitive and consistent.
We also used this time to reflect on the feedback and make adjustments, noting them down or building small sketches.

Low-Fi wireframes
Once we were happy with the information architecture, we sketched out low-fi wireframes, which we shared and gained feedback from each other.
By creating low-fi wireframe sketches, we were able to make quick changes and have more time to build hi-fi wireframes.



Hi-fi wireframes & Prototype
Using Adobe XD we built our hi-fi wireframes and prototype. We used this software, as it allowed us to share the file and collaborate whilst we were away from each other.
With the wireframes, we kept it to a minimal style and incorporated ManHealth's branding, with a few additional colours to highlight certain functions.

Test
Usability Testing
With the prototype we conducted a usability test, before finally presenting back to ManHealth.
We asked individuals to complete 3 tasks, which were the main features of the app, and provide general feedback.

Findings
All users successfully completed all tasks.
App is easy to navigate, use and is intuitive.
App seems to be friendly, potentially creating a trustworthy environment.
Smaller details/features could be added just to improve the user experience.
Critique
We presented our concept and prototype to ManHealth and class and completed a critique. Here we gained valuable feedback that was more specific to ManHealth and it's community.
Feedback
Add a new section to the 5 C’s questions which provides advice after a member’s response.
Change the Crisis page by adding a fast “Call” icon for easier contact to the Calm line.
Remove the log in options to sign in as a member or an admin and just left space for email and password.
Final Designs
Onboarding
For existing users, log into the app with your email and password. If you're new, you'll be sent a registration code to your email and asked to set up a password.

Users log in with their existing email and password.
If they're new they can register a new account.

Users will be sent a registration code, to set up an account.
Makes sure only ManHealth members are using this app.

Set up an password for their account.
Homepage
App has 2 users, ManHealth members and ManHealth group leaders, therefore there are 2 homepages to differentiate. This difference is set when entering the registration code.
The app has a simple and minimal interface, utilising ManHealth's current aesthetic. It uses friendly language to create a trustworthy and welcoming space.

Members can see who's online and their mood status.
Members can view their mood for the month and are encouraged to complete their daily mood diary.
Members can view most recent events organised.

Group leaders can see who's online and their mood status.
Quick actions to create notice, event or post.
Can view members profiles, and communicate with them through fast call button.
Mood diary
A mood diary helps to assess members mental health and creates an opportunity for group leaders to check in on how members are doing, in depth.

Choose between 5 emoticons to rate your current emotional state.

Complete the 5 C's to follow along ManHealth's model of progress.

Describe how you're feeling.
This will be kept safe and only be seen by you and your group leader.
Information and Events
Both members and group leaders can find useful information and resources about ManHealth, plus upcoming events, keeping all information in one app.

Find and explore ManHealth resources such as the induction pack and the 5 c's.

Switch tabs to explore events near you.

Register to events or save them for later.
Crisis
On the navigation menu the crisis button is at the centre, which sign posts members to the nearest help centre, opening times and phone number.
The crisis button is subtle as to not create attention or triggers.

Know what help centres are close by.
Blue used for a calmer state whilst using the app.

Find out information about the help centre. You can either call or go to the centre yourself.

GPS shows you how to get to the help centre and get the help you need.
Chats
ManHealth community can communicate via individual and group chats.

See who's online and how they're feeling.
Search for chats with the search bar.

Stay updated with your group, all in one device.
Profile
The account page is different for both members and group leaders.
For the members, they're able to keep track of their mental health condition and mood, whereas group leaders can find links to manage aspects more effectively.

Members can view their mood and 5 C's progression.
Members are recommended apps that would be useful for their mental health.

Group leaders can manage events, groups and their overall profile.
Takeaways
What I learnt...
I experienced a live brief, and learnt what it means to collaborate with an organisation.
It's very important to be transparent and take on feedback, but also to challenge it, especially when working with multiple groups, and hearing lots of opinions/suggestions.
What I would change...
As ManHealth have members of different ages and backgrounds, one thing we should have considered more was experience with technology and overall understanding of it.
This would be more relevant with graphs and statistics within the app and visualising the data differently, making it easier to understand.


ManHealth Companion App
ManHealth Community
Interaction designer
16 weeks
Adobe XD
A companion app that focuses on sharing emotions and providing easy communication between the ManHealth community, outside of group sessions.
Overview
Problem
Working in a group, design an application that improves communication within the ManHealth community, without removing face to face interactions.
Solution
ManHealth Companion app, provides support to the ManHealth community, by connecting members outside of support groups, and continuing the sharing of emotions, keeping them engaged and motivated.
Process

Discover
Background Research
As we are working with an organisation, we conducted secondary background research about ManHealth and its brand. This allowed us to also stay in line with the ManHealth branding and message.

Interview
To further our background research we held an interview with the CEO and founder of ManHealth. This gave us an opportunity to learn more about the ManHealth community and how the organisation works.
Competitor analysis
In general sites tend to be more visual with lots of imagery.
Layouts are very simple, allowing easy scanning of pages and navigation.
Social media tends to be seen across all sites, allowing readers to share and bring awareness to the site/articles.
There isn't much of a community sho
Focus Groups
To gain specific insights from the potential target audience, we conducted focus group interviews with the ManHealth community, which included members and group leaders.
We recorded the interviews and wrote up the transcript, to analyse later on.



Competitor Analysis
From the research, we found specific digital applications which members of the ManHealth community used to support their mental health, so we conducted competitor analysis.



Define
Point Of View
Using the focus group transcripts and interview findings, we highlighted key responses and grouped them into categories using sticky notes.
We categorised them into Goals & Needs, Technology, Participants, Behaviours, Environment and Barriers of Communication, and developed links between them.

We organised our findings with a point of view table, allowing us to develop multiple problems that could be addressed.
Goals & Needs

Technology

Participants

Behaviours

Environment

Barriers of Communication

How Might We Statements
To summarise our findings and prepare us for the ideation phase, we formulated how might we statements.
In general sites tend to be more visual with lots of imagery.
Layouts are very simple, allowing easy scanning of pages and navigation.
Social media tends to be seen across all sites, allowing readers to share and bring awareness to the site/articles.
There isn't much of a community sho
Ideate
Brainstorming
Using the how might we statements and insights, we began to brainstorm ideas and potential features.

Sketching
We then sketched out ideas and came to three potential concepts, regarding communication, raising awareness and tracking progress.



Concepts
For the concepts we decided to split them between the team and develop them further from our combined sketches.
Concept 1: ManHealth Companion
Research insights
“Members need to be able to communicate with everyone in the organization more easily “
“ManHealth facilitators need a convinient quick system to easily post and share information with all of the groups and to know they have received the messages “
The ManHealth Companion App aims to create a system that allows everyone in the organisation to communicate with ease.
It aims to bring flexibility and expandability for when the organisation grows and keep a level of control for the people in charge.
Persona


Features
Group chats and individual chats for messaging outside of sessions.
A hierarchy system that allows for control to who has access to what. With this system groups can talk to each other but members can't directly talk to members from another group.
News feed where information can be posted that can be seen by everyone.
New event system that is tied to the information hub.
Emergency call button directing to Calm helpline.
Concept 2: MentNews
Research insights
"Members need a digital platform which they can share information and videos used in sessions"
"Members want to be more aware of their condition and services available to them"
This concept will help members search, find and share resources, and learn about their conditions.
The information provided includes resources related to fundraisers, mental health conditions, treatments and available services, however it will not advise them to take these treatments and go to these services.
Persona


Features
Pinning posts to find resources quickly.
Menu splits resources and search tool to help find and search for resources quicker.
Share button to help spread awareness.
Search and join events.
Articles are audio recorded, so users can listen if they prefer not to read.
Concept 3: ManHealth Mood Diary
Research insights
"Group leaders want to be aware of how members feel and when they need additional support."
"It is difficult to share their emotional state and stay open, especially when they are new in the group.
"Need a trustworthy service created only for ManHealth community""
Mood Diary, is a safe space for members to rate their daily mood and describe thoughts without any judgment.
Only group leaders will have access to the Mood Diary, which will help them to see if members need additional support and monitor their overall progress.
Persona


Features
Members can choose between five categories to rate their emotional state.
Members can add extra text to provide further explanation about their feelings.
Every user will be able to see their Mood History - monthly statistics, built from collected data.
Based on user’s results from their daily mood ratings, the app suggest articles or videos related to their mental state.
Every 6 weeks members will receive a reminder to complete the Warwick-Edinburgh Mental Wellbeing Scale assessment.
Feedback & Decision
We presented our concepts to the rest of the class and ManHealth representatives to gain feedback.

Chosen concept
Taking in the feedback we decided to merge the concepts and features into one single app.
This app would focus on sharing emotions, that allows easier communication, tracking and raised awareness.
Design
Information Architecture
To begin the development stage, we built a site map to determine our essential content and features. As the ManHealth community features a broad age range, we wanted to build an app that is intuitive and consistent.
We also used this time to reflect on the feedback and make adjustments, noting them down or building small sketches.

Low-Fi wireframes
Once we were happy with the information architecture, we sketched out low-fi wireframes, which we shared and gained feedback from each other.
By creating low-fi wireframe sketches, we were able to make quick changes and have more time to build hi-fi wireframes.



Hi-fi wireframes & Prototype
Using Adobe XD we built our hi-fi wireframes and prototype. We used this software, as it allowed us to share the file and collaborate whilst we were away from each other.
With the wireframes, we kept it to a minimal style and incorporated ManHealth's branding, with a few additional colours to highlight certain functions.

Test
Usability Testing
With the prototype we conducted a usability test, before finally presenting back to ManHealth.
We asked individuals to complete 3 tasks, which were the main features of the app, and provide general feedback.

Findings
All users successfully completed all tasks.
App is easy to navigate, use and is intuitive.
App seems to be friendly, potentially creating a trustworthy environment.
Smaller details/features could be added just to improve the user experience.
Critique
We presented our concept and prototype to ManHealth and class and completed a critique. Here we gained valuable feedback that was more specific to ManHealth and it's community.
Feedback
Add a new section to the 5 C’s questions which provides advice after a member’s response.
Change the Crisis page by adding a fast “Call” icon for easier contact to the Calm line.
Remove the log in options to sign in as a member or an admin and just left space for email and password.
Final Designs
Onboarding
For existing users, log into the app with your email and password. If you're new, you'll be sent a registration code to your email and asked to set up a password.

Users log in with their existing email and password.
If they're new they can register a new account.

Users will be sent a registration code, to set up an account.
Makes sure only ManHealth members are using this app.

Set up an password for their account.
Homepage
App has 2 users, ManHealth members and ManHealth group leaders, therefore there are 2 homepages to differentiate. This difference is set when entering the registration code.
The app has a simple and minimal interface, utilising ManHealth's current aesthetic. It uses friendly language to create a trustworthy and welcoming space.

Members can see who's online and their mood status.
Members can view their mood for the month and are encouraged to complete their daily mood diary.
Members can view most recent events organised.

Group leaders can see who's online and their mood status.
Quick actions to create notice, event or post.
Can view members profiles, and communicate with them through fast call button.
Mood diary
A mood diary helps to assess members mental health and creates an opportunity for group leaders to check in on how members are doing, in depth.

Choose between 5 emoticons to rate your current emotional state.

Complete the 5 C's to follow along ManHealth's model of progress.

Describe how you're feeling.
This will be kept safe and only be seen by you and your group leader.
Information and Events
Both members and group leaders can find useful information and resources about ManHealth, plus upcoming events, keeping all information in one app.

Find and explore ManHealth resources such as the induction pack and the 5 c's.

Switch tabs to explore events near you.

Register to events or save them for later.
Crisis
On the navigation menu the crisis button is at the centre, which sign posts members to the nearest help centre, opening times and phone number.
The crisis button is subtle as to not create attention or triggers.

Know what help centres are close by.
Blue used for a calmer state whilst using the app.

Find out information about the help centre. You can either call or go to the centre yourself.

GPS shows you how to get to the help centre and get the help you need.
Chats
ManHealth community can communicate via individual and group chats.

See who's online and how they're feeling.
Search for chats with the search bar.

Stay updated with your group, all in one device.
Profile
The account page is different for both members and group leaders.
For the members, they're able to keep track of their mental health condition and mood, whereas group leaders can find links to manage aspects more effectively.

Members can view their mood and 5 C's progression.
Members are recommended apps that would be useful for their mental health.

Group leaders can manage events, groups and their overall profile.
Takeaways
What I learnt...
I experienced a live brief, and learnt what it means to collaborate with an organisation.
It's very important to be transparent and take on feedback, but also to challenge it, especially when working with multiple groups, and hearing lots of opinions/suggestions.
What I would change...
As ManHealth have members of different ages and backgrounds, one thing we should have considered more was experience with technology and overall understanding of it.
This would be more relevant with graphs and statistics within the app and visualising the data differently, making it easier to understand.
If you’ve liked what you’ve seen, and would like to work together,
Feel free to Contact me!
You can also find me on:

